How To Use Pen Tool In Illustrator Pen Tool Cheat Sheet Tutorial

How To Use Pen Tool In Illustrator Pen Tool Cheat Sheet How to use the keyboard controls. hold shift to constrain movements to 45°, 90°, 135° or 180° whilst creating or editing anchor points and adobe illustrator handles. select an anchor point with the direct selection tool (a) and click delete. the anchor and adjoining path segments will be deleted, leaving two paths. Illustrator. open on web. the pen tool lets you manually draw freehand lines, shapes, and straight or curved edges. you can modify these paths and shapes with anchor points and handles. click the pen tool or press p. click anywhere on the artboard to set the anchor point. move the pointer and click again to draw a line or shift click to.

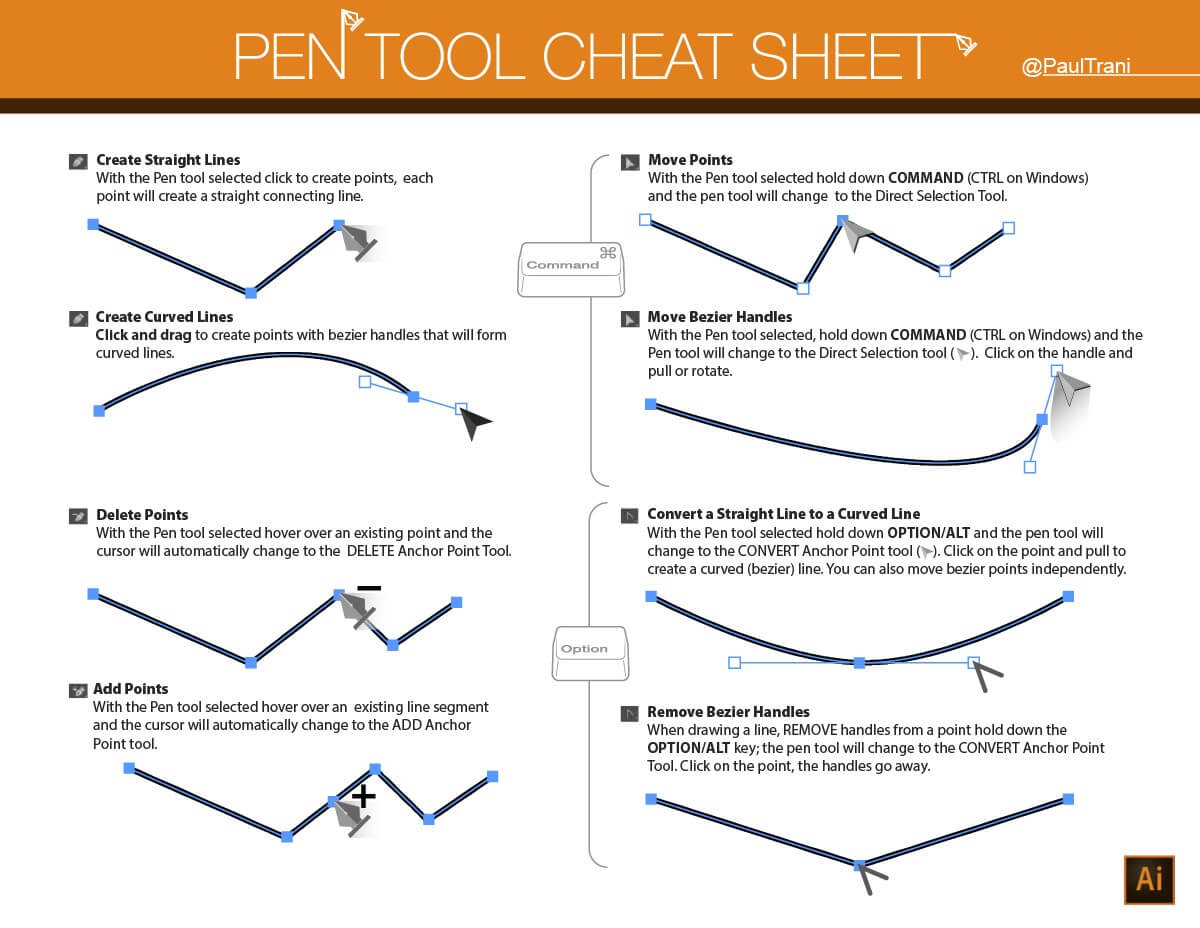
Pen Tool Technique Cheat Sheet Graphic Design Illustrator Cs6 Adobe Paul trani, senior worldwide creative cloud evangelist for adobe, has created a handy ‘pen tool’ cheat sheet for adobe illustrator. the 8 point visual guide covers the basics and shows you how to create straight and curved lines, add delete move anchor points and use bezier handles. we’ve also collated a few tutorials that illustrator. Let’s look at a few quick steps to add and delete anchor points using the pen tool in adobe illustrator. step 1: select the path you’ve created. step 2: select the pen tool. step 3: click on the path with the plus sign to add new anchor points or the one with the minus sign to add or delete existing anchor points. 5. creating curved lines. the pen tool also allows you to create curved lines if necessary. to create a curved line, instead of clicking on the canvas to create a point, click and drag instead to make the line between the two points curved. you can dictate the contour of the curved line by moving your mouse around. Practice pen tool illustrator tutorial. learn how to use the pen tool in illustrator by example, adapting the box method and with the help of illustrator gui.

How To Use Pen Tool In Adobe Illustrator 3 Tutorials 5. creating curved lines. the pen tool also allows you to create curved lines if necessary. to create a curved line, instead of clicking on the canvas to create a point, click and drag instead to make the line between the two points curved. you can dictate the contour of the curved line by moving your mouse around. Practice pen tool illustrator tutorial. learn how to use the pen tool in illustrator by example, adapting the box method and with the help of illustrator gui. Select the pen tool. position the pen tool where you want the curve to begin, and hold down the mouse button. the first anchor point appears, and the pen tool pointer changes to an arrowhead. drag to set the slope of the curve segment you’re creating, and then release the mouse button. Start by drawing a circle (l). make sure the circle is not selected (click off of it). select the pen tool (p). click to create an anchor point at the top of the circle, then one an inch or two above the circle, and then back on the first point you made. you’re basically making a closed 2d path.

How To Use The Pen Tool In Illustrator Youtube Select the pen tool. position the pen tool where you want the curve to begin, and hold down the mouse button. the first anchor point appears, and the pen tool pointer changes to an arrowhead. drag to set the slope of the curve segment you’re creating, and then release the mouse button. Start by drawing a circle (l). make sure the circle is not selected (click off of it). select the pen tool (p). click to create an anchor point at the top of the circle, then one an inch or two above the circle, and then back on the first point you made. you’re basically making a closed 2d path.

Comments are closed.